JPEG JPEG2000 WebP PNG GIF对比
图像的显示原理
有损/无损压缩
图片文件格式有可能会对图片的文件大小进行不同程度的压缩,图片的压缩分为有损压缩和无损压缩两种。
有损压缩
对图像本身的改变,在保存图像时保留了较多的亮度信息,而将色相和色纯度的信息和周围的像素进行合并,合并的比例不同,压缩的比例也不同,由于信息量减少了,所以压缩比可以很高,图像质量也会相应的下降。并且这种损失是不可逆的,我们不可能从有一个有损压缩过的图片中恢复出全来的图片。常见的有损压缩手段,是按照一定的算法将临近的像素点进行合并。
有损压缩的原理: 删除景物边缘的某些颜色部分,当人们在屏幕上观看这个场景图片,大脑会利用在景物上看到的颜色填补所丢失的颜色部分。
有损压缩的优缺点: 是保持颜色的逐渐变化,删除图像中颜色的突然变化。生物学中的大量实验证明,人类大脑会利用与附近最接近的颜色来填补所丢失的颜色。例如,对于蓝色天空背景上的一朵白云,有损压缩的方法就是删除图像中景物边缘的某些颜色部分。当在·屏幕上看这幅图时,大脑会利用在景物上看到的颜色填补所丢失的颜色部分。利用有损压缩技术,某些数据被有意地删除了,而被取消的数据也不再恢复。 无可否认,利用有损压缩技术可以大大地压缩文件的数据,但是会影响图像质量。如果使用了有损压缩的图像仅在屏幕上显示,可能对图像质量影响不太大,至少对于人类眼睛的识别程度来说区别不大。可是,如果要把一幅经过有损压缩技术处理的图像用高分辨率打印机打印出来,那么图像质量就会有明显的受损痕迹。
无损压缩
无损压缩的基本原理是相同的颜色信息只需保存一次。压缩图像的软件首先会确定图像中哪些区域是相同的,哪些是不同的。包括了重复数据的图像(如蓝天) 就可以被压缩,只有蓝天的起始点和终结点需要被记录下来。但是蓝色可能还会有不同的深浅,天空有时也可能被树木、山峰或其他的对象掩盖,这些就需要另外记录。从本质上看,无损压缩的方法可以删除一些重复数据,大大减少要在磁盘上保存的图像尺寸。但是,无损压缩的方法并不能减少图像的内存占用量,这是因为,当从磁盘上读取图像时,软件又会把丢失的像素用适当的颜色信息填充进来。如果要减少图像占用内存的容量,就必须使用有损压缩方法。
无损压缩的特点: 相同的颜色信息只需保存一次。
无损压缩的原理: 首先辨别出相同颜色的区域,然后把这些相同的数据信息进行压缩记录,也就是记录它的颜色信息、起始和终止位置。
索引色/直接色
计算机在表示颜色的时候,有两种形式,一种称作索引颜色(Index Color),一种称作直接颜色(Direct Color)。
索引色。
是一种以有限的方式管理数字图像颜色的技术,以节省计算机内存和文件存储,同时加速显示刷新和文件传输。即用一个数字来代表(索引)一种颜色,在存储图片的时候,存储一个数字的组合,同时存储数字到图片颜色的映射。这种方式只能存储有限种颜色,通常是256种颜色,对应到计算机系统中,使用一个字节的数字来索引一种颜色。
直接色。
使用四个数字来代表一种颜色,这四个数字分别代表这个颜色中红色、绿色、蓝色以及透明度(即rgba)。现在流行的显示设备可以在这四个维度分别支持256种变化,所以直接色可以表示2的32次方种颜色。当然并非所有的直接色都支持这么多种,为压缩空间使用,有可能只有表达红、绿、蓝的三个数字,每个数字也可能不支持256种变化之多
位图/矢量图
位图。
位图也叫做点阵图,栅格图像,像素图。简单的说,就是最小单位由像素构成的图,缩放会失真。构成位图的最小单位是像素,位图就是由像素阵列的排列来实现其显示效果的,每个像素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个像素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图,
也叫做向量图。矢量图并不纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同(不失真)。
JPEG JPEG2000 WebP
摘录自知乎:
原文: https://zhuanlan.zhihu.com/p/19586108
作者: 柳东原 This Xhacker has super Big Cat power.
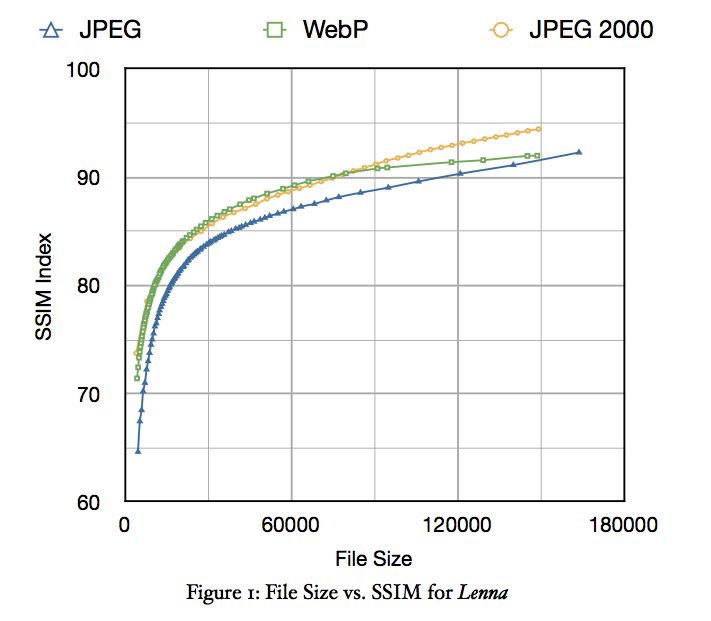
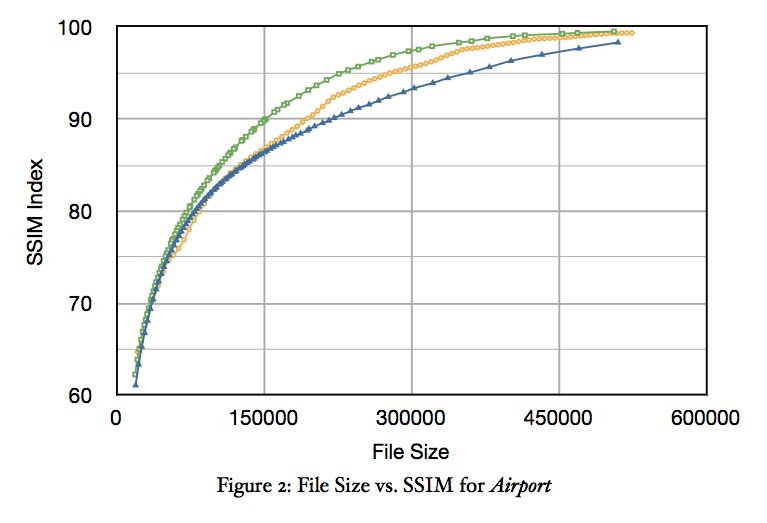
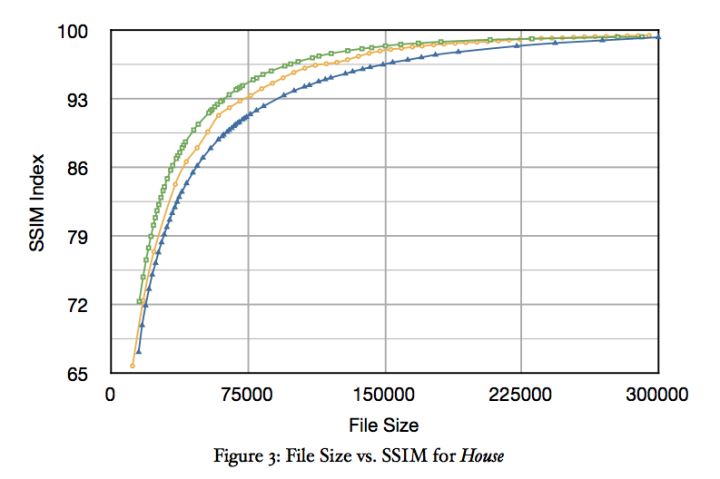
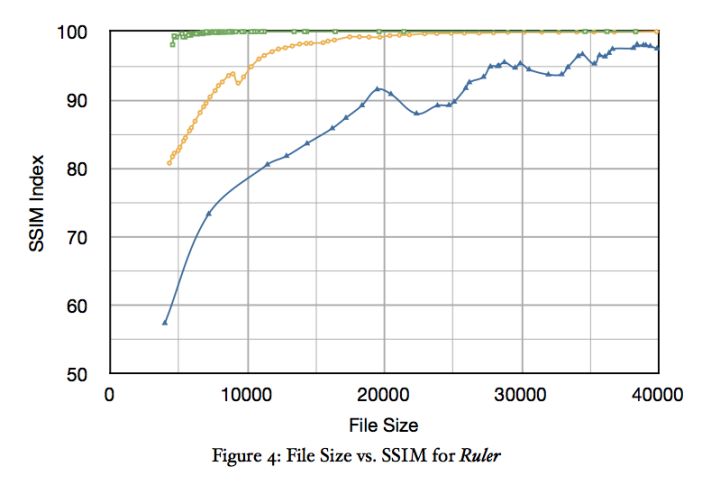
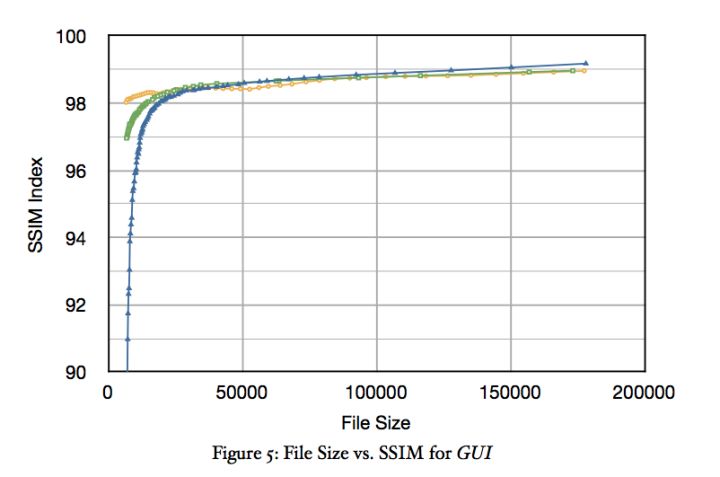
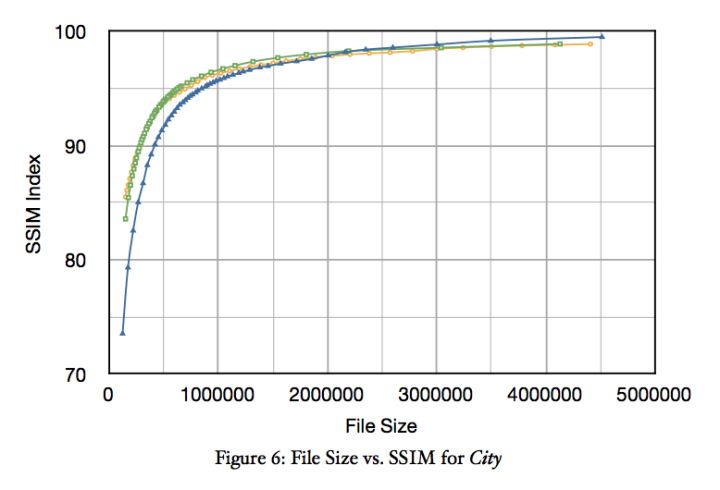
压缩性能综合看来,WebP 略好于 JPEG2000,而这两者都明显好于 JPEG。
前段时间测试了一下这三种有损图像压缩算法的质量。(WebP 也能支持无损,不过这里只测试有损。)
测试结果(SSIM Index 可理解为图片与原图片的相似度):






测试细节:对于 JPEG 使用 libjpeg 压缩,JPEG 2000 使用 OpenJPEG,WebP 使用 libwebp。
JPEG PNG GIF WEBP
综合看来
- PNG 可以保存透明信息, 比较适合颜色单一, 主要是纯色的图像, ( logo/icon/透明图 )
- JPEG 适用颜色种类多样 且颜色变化明显的图片 ( 一般照片 )
- GIF 支持动画,透明, 只有8位颜色 ( 动图 )
- WEBP 文件小, 支持透明, 有损无损压缩, 支持动画, 兼容性不好 ( 网页图像 )
JPEG
JPEG是有损的、采用直接色的、位图。JPEG也是一种针对照片影像而广泛使用的有损压缩标准方法。JPEG图片格式的设计目标,是在不影响人类可分辨的图片质量的前提下,尽可能的压缩文件大小。这意味着JPEG去掉了一部分图片的原始信息,也即是进行了有损压缩。JPEG的图片的优点,是采用了直接色,得益于更丰富的色彩,JPEG非常适合用来存储照片,用来表达更生动的图像效果,比如颜色渐变。
- 特性:适用于存储色彩丰富、层次分明的图片,不适合于线条绘图(drawing)和其他文字或图标(iconic)的图形,因为它的压缩方法用在这些类型的图形上,得到的结果并不好(PNG和GIF通常是用来存储这类的图形)
PNG
便携式网络图形是一种无损压缩的位图图形格式,支持索引、灰度、RGB三种颜色方案以及Alpha通道等特性
- 特性:如果保存文本,线条或类似的边缘清晰,有大块相同颜色区域的图像,PNG格式的压缩效果就要比JPEG好很多,并且不会出现JPEG那样的高对比度区域的图像有损。如果图像既有清晰边缘,又有照片图像的特点,就需要在这两种格式之间权衡一下了。JPEG不支持透明度。
PNG格式有8位、24位、32位三种形式,其中8位PNG支持两种不同 的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位 PNG 在24位基础上增加了8位透明通道(32-24===8),因此可展现256级透明程度。
PNG8
PNG8是无损的、使用索引色的、点阵图,支持不透明、索引透明、Alpha透明,都最多只能展示256(2的8次方)种颜色,所以“PNG8”格式更适合那些颜色比较单一的图像,例如纯色、logo、图标等;因为颜色数量少,所以图片的体积也会更小;
PNG8(不透明),默认PNG8
PNG8(索引色透明),简单说可以理解为静态的GIF
指定一个像素点是不是透明
但是PNG由于算法的优势,体积比较少
所以,静态GIF完全可用PNG8取代PNG8(Alpha透明),牛逼在可指定像素点的透明度,例如50%透明度
这种优点在于比PNG24/32体积小,因为也只有256色嘛
缺点在于IE6支持不好,会把半透明的像素点显示成全透明
PNG24
是PNG的直接色版本。PNG24是无损的、使用直接色的、点阵图,支持2的24次方种颜色,表现为不透明。用三个8bits分别去表示 R(红)、G(绿)、B(蓝)。R(0255),G(0255),B(0~255),可以表达256乘以256乘以256=16777216种颜色的图片,这样PNG24就能比PNG8表示色彩更丰富的图片,图片的清晰度也会更好,图片质量更高,当然图片的大小也会相应增加,所以“PNG24”的图片比较适合像摄影作品之类颜色比较丰富的图片
PNG24与JPG一样能表达丰富的图片细节,但并不能替代JPG。图片存储为PNG24比存储为JPG,文件大小至少是JPG的5倍,但在图片品质上的提升却微乎其微。所以除非对品质的要求极高,否则色彩丰富的网络图片还是推荐使用JPG
PNG32
支持2的32次方种颜色,32位是我们最常使用的格式,它是在PNG在24位的PNG基础上增加了8位的透明信息,支持不同程度的半透效果
PNG8\PNG24\PNG32三者的区别在于:
- PNG-32每个像素的深度为32bits,其中RGBA四个通道各占8bits。所谓的RGBA四个通道,就是红,绿,蓝,透明 这四种色值各自的大小,都用8bits来表示(0~255)。
- PNG-24的像素深度为24bits,其中RGB三个通道各占8bits。
- PNG-8则是使用8位的索引色。
GIF
GIF是一种无损、使用于索引色的、位图。由于采用了无损压缩,相比古老的bmp格式,尺寸较小,而且支持透明和动画。缺点是由于gif只存储8位索引(也就是最多能表达2^8=256种颜色),色彩复杂、细节丰富的图片不适合保存为gif格式。色彩简单的logo、icon、线框图适合采用gif格式。
静态GIF完全可用PNG8取代
WEBP
WebP图片是一种同时提供了有损压缩与无损压缩、使用直接色的、位图,由Google开发。与png、jpg相比,相同的视觉体验下,WebP图像的尺寸缩小了大约30%。另外,WebP图像格式还支持有损压缩、无损压缩、透明和动画。理论上完全可以替代png、jpg、gif等图片格式,当然目前webp的还没有得到全面的支持。
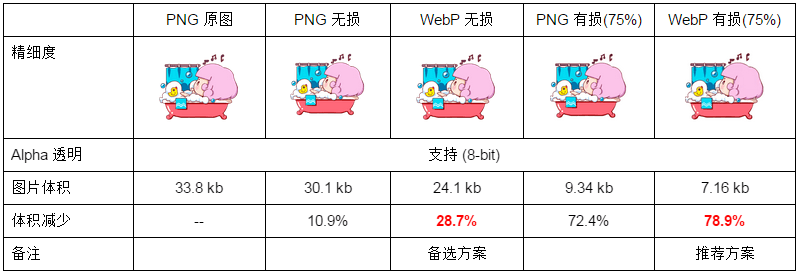
WEBP与PNG压缩对比

可以得出结论:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题