静态网页 静态博客
静态网页
静态网页生成器
Jekyll(由 Github 构建的用于为其 Github 页面提供支持的 Ruby 生成器)、
Hugo(构建在 Go 编程之上的极快静态生成器)语言)和
Hexo(基于 Node.js 的快速网站生成器)。
参考
How to Choose the Right Static Generator: Jekyll vs. Hugo vs. Hexo
Hexo
TBD
Jekyll
TBD
Hugo
TBD
Hexo
Hexo 部署
要求:
1 | |
安装Node.js,windows下载安装包即可
1 | |
部署:
1 | |
Hexo CMD
Init 初始化
1 | |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
new 新建
1 | |
| 参数 | 描述 |
|---|---|
-p, --path | 自定义新文章的路径 |
-r, --replace | 如果存在同名文章,将其替换 |
-s, --slug | 文章的 Slug,作为新文章的文件名和发布后的 URL |
generate 生成
1 | |
| 选项 | 描述 | |
|---|---|---|
| -d | –deploy | 文件生成后立即部署网站 |
| -w | –watch | 监视文件变动 |
| -b | –bail | 生成过程中如果发生任何未处理的异常则抛出异常 |
| -f | –force | 强制重新生成文件 Hexo 引入了差分机制, 如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。使用该参数的效果接近 hexo clean && hexo generate |
| -c | –concurrency | 最大同时生成文件的数量,默认无限制 |
publish 草稿
1 | |
发表草稿。
server 服务器
在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
1 | |
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port | 重设端口 |
-s, --static | 只使用静态文件(不会更新) |
-l, --log | 启动日记记录,使用覆盖记录格式 |
-i | hexo server -i 192.168.1.1 指定监听的IP |
deploy 部署
1 | |
| 参数 | 描述 |
|---|---|
-g, --generate | 部署之前预先生成静态文件 |
render
1 | |
渲染文件。
| 参数 | 描述 |
|---|---|
-o, --output | 设置输出路径 |
migrate
1 | |
从其他博客系统 迁移内容。
clean 清理
1 | |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
list
1 | |
列出网站资料。
Hexo _Config.yml
Home page setting
index_generator.order_by文章的顺序
-date默认情况下按日期降序排序(从新到旧)。-update按更新时间排序(-= 从新到旧)。
Hexo Theme
我是直接在github搜索 hexo theme看到了几个 star 比较多而且比较活跃的 repository
其中 fluid 和 volantis 最对我胃口, 最后选择的 fluid, 后期可能会改成volantis或者icarus试试看, 主要是喜欢简洁些, 又能有一定的观赏性的.
Fluid
参考文档
https://hexo.fluid-dev.com/docs/guide/
theme 的 Github
https://github.com/fluid-dev/hexo-theme-fluid
自带的内置图标库
![]()
Hexo Note
Hexo Permalink简化
参考:
Note:
使用hexo-abbrlink插件实现
1 | |
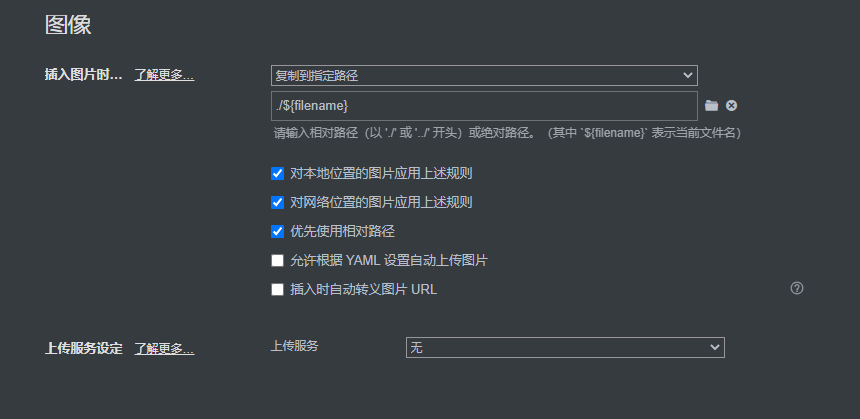
hexo 图片链接问题
hexo本地图片显示问题
使用hexo生成静态资源后,由于url的问题会出现图片加载的问题,现在网上的文章及官方的解决方案大概分为三种:
- 将图片放入
source/images目录下,每次generate都会生成图片,在使用相对或绝对路径进行引用 - 配置
hexo的_config.yml文件, 将post_asset_folder设置为true, 这样每次new 生成一个文章时都会同步生成一个同名的文件夹,然后设置相对或绝对路径. - 使用
hexo官方的解决方案,使用模版变量,{% asset_img slug [title] %} - !new!.
hexo init的时候会自动copy一个插件hexo-renderer-marked这个插件可以开启相对路径的支持,但是需要改一些代码
但是在配置过程中发现这三种方式都多多少少存在一些问题,前两中首页跟内容页会有一个加载失败的问题,而第三种则失去了markdown的意义.
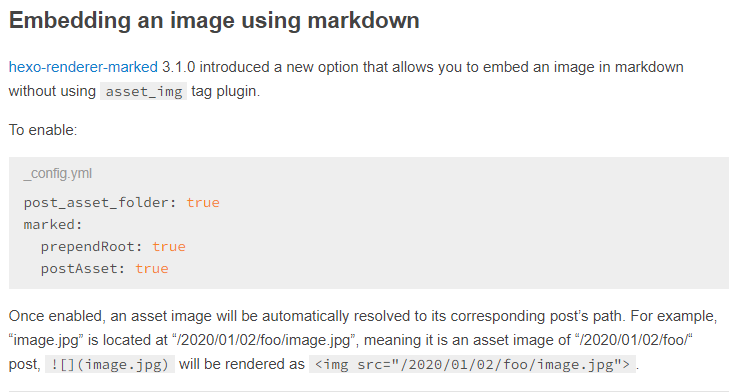
方法四:
官方手册上提到过, hexo-renderer-marked 3.1.0已经开始支持相对路径了.但是可以看到它支持的路径似乎并不合理, 其他的md阅读器是不能识别这样的路径的.

参考: https://github.com/hexojs/hexo-renderer-marked/issues/216
修改
_config.yml1
2
3
4post_asset_folder: true
marked:
prependRoot: true
postAsset: true修改文件
node_modules\hexo-renderer-marked\lib\renderer.js
1 | |
- enjoy it
方法二:
1 | |

注意
Env:使用方法四
- 文件名不能带有空格, title 可以带空格 (
hexo new的时候需要注意这一点)
- 修改
node_modules\hexo-renderer-marked\lib\renderer.js文件可能可以改善这点. -> TBD- md文件名要和图片等等资源文件夹同名 -> 注定了不能使用
./${filename}.assets这种方案, 一定要改成./${filename}才行
Hexo 跳过一些文件,不渲染某些文件
搜索引擎确认网站所有权时往往会提供一个html文件来进行验证,要是这个文件被渲染了,验证自然就会失败了。或者,有时候会写一些简单的html示例页面或README.md,这也是不希望Hexo渲染的。因此有必要针对某个文件或者目录进行排除。
Hexo博客的基本内容是一些Markdown文件,放在source/_post文件夹下,每个文件对应一篇文章。除此之外,放在source文件夹下的所有开头不是下划线的文件,在hexo generate的时候,都会被拷贝到public文件夹下。但是,Hexo默认会渲染所有的HTML和Markdown文件,导致我的README.md直接转成html格式了。。。
怎么样避开这个坑呢?如果只有一个HTML文件的话,可以简单地在文件开头加上layout: false一行即可:
1 | |
如果有多个要避开渲染的md文件,显然是不可能使用这种方法的。这时候需要使用skip_render配置。根据Hexo文档中的说明,通过在_config.yml配置文件中使用skip_render参数,可以跳过指定文件的渲染。使用方式如下:
1 | |
这里的路径匹配可以使用正则表达式。
注意:skip_render参数设置的路径是相对于source目录的路径。例如,需要跳过渲染source/README.md,只需要设置 skip_render:README.md。
在设置了跳过渲染之后,最好使用hexo clean清除以前的编译结果,保证配置生效。
hexo 开启RSS订阅 feed atom
基于hexo-generator-feed
先安装这个包:
1 | |
然后在在_config.yml文件中配置该插件
1 | |
参数的含义:
type:RSS的类型(atom/rss2)path: 文件路径,默认是atom.xml/rss2.xmllimit: 展示文章的数量,使用0或则false代表展示全部hub:content: 在RSS文件中是否包含内容 ,有3个值true/false默认不填为falsecontent_limit: 指定内容的长度作为摘要,仅仅在上面content设置为false和没有自定义的描述出现content_limit_delim: 上面截取描述的分隔符,截取内容是以指定的这个分隔符作为截取结束的标志.在达到规定的内容长度之前最后出现的这个分隔符之前的内容,,防止从中间截断.order_by: 顺序排列方式icon: 图标路径
配置好之后运行hexo clean & hexo g就可以找到你博客的pubilc 文件夹下发现atom.xml文件了
我们可以在关于(about)页面添加RSS源, 有些主题可以在头像下面自动开启, 这些都是后话了.
配置RSS的时候发现还有一些其他的推送方式, 比如邮件推送, 浏览器通知推送等等.
RSS阅读器
Feedly.com 这个比较满意, 文章显示和界面都不错
inoreader: 订阅的文章展示效果也还不错(卡片形式).
the old reader: 这个是比较老牌的RSS阅读器了
参考链接:
hexo 静态网页压缩
了解到有三个插件可以做到这个功能(hexo-neat, gulp, Hexo-all-minifier)
gulp存在各种乱七八糟的依赖关系, 推荐直接用Hexo-all-minifier一套走.
1. hexo-neat
1 | |
2. gulp
1 | |
创建 gulpfile.js 文件
在Hexo站点根目录下创建gulpfile.js文件
1 | |
只要每次在执行hexo g命令后执行gulp就可以进行静态资源压缩,压缩后再同步到github上
1 | |
注意: 这里部署的时候出了一个问题
1 | |
gulp-imagemin 8.0.0 and above are now ESM only. You can downgrade gulp-imagemin to 7.1.0 which is commonjs and it should work fine.
This package is now pure ESM. Please read this.
https://github.com/sindresorhus/gulp-imagemin/releases/tag/v8.0.0
最终找到说是包的版本太高导致的
重新安装特定版本的包
1 | |
包的版本可以参考这个
2
3
4
5
6
7
8
9
10"babel-preset-env": "^1.7.0",
"babel-preset-mobx": "^2.0.0",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-clean-css": "^4.2.0",
"gulp-htmlclean": "^2.7.22",
"gulp-htmlmin": "^5.0.1",
"gulp-imagemin": "^7.1.0",
"gulp-uglify": "^3.0.2",
"gulp-minify-css": "^1.2.4",
把gulpfile.js也改动了一下,
在minify-images项里面我的图片是随文章存放的, 并不是全部存放在img等文件夹下面, 所以只能用全文件匹配去做图片压缩, 代价就是速度很忙, 希望有大佬来指点一下如何更好的修改
1 | |
3. Hexo-all-minifier
1 | |
Hexo Sitemap
据网友所言: 谷歌就xx乱爬, 百度就xx乱删, 必应就xx不收录
为了让博文能够被google或百度检索,需要先将网站收录到他们的库里面,我们可以在谷歌的站长平台里面提交我们的sitemap文件,告诉浏览器应该我们的站点有哪些页面,这样他就会去爬取收录了。
站点地图是一种文件,您可以在其中提供与您网站中的网页、视频或其他文件有关的信息,还可以说明这些内容之间的关系。Google 等搜索引擎会读取此文件,以便更高效地抓取您的网站。站点地图会告诉 Google 您认为网站中的哪些网页和文件比较重要,还会提供与这些文件有关的重要信息。例如,网页上次更新的时间和网页是否有任何备用的语言版本。
您可以使用站点地图提供与特定类型的网页内容(包括视频、图片和新闻内容)有关的信息。例如:
- 站点地图视频条目可以指定视频的时长、评分以及适合哪些年龄段的受众。
- 站点地图图片条目中可包含网页中所含图片的位置。
- 站点地图新闻条目中可包含报道标题和发布日期。
我需要站点地图吗?
如果您网站上的网页链接得当,那么 Google 通常能够发现其中的大多数网页。链接得当是指您认为重要的所有网页都可以通过某些形式的导航(例如您网站的菜单,或您放入网页中的链接)抵达。即便如此,站点地图仍有助于我们更加高效地抓取规模更大、更复杂的网站或更特殊的文件。
生成sitemap.xml
首先我们安装生成sitemao的插件
1 | |
修改配置文件_config.yml增加下面这些内容
1 | |
生成sitemap.xml文件, 重新生成网站, 在网站根目录就可以看到sitemap.xml文件
1 | |
提交sitemap.xml
下面讲一下谷歌的
登录GoogleSearchConsole, 按照提示验证站点的所有权
打开谷歌控制台选择->索引->站点地图,在添加新的站点地图中填入你的sitemap.xml的路径, 这里直接写sitemap.xml即可。

这个谷歌真是让我大无语, 一直显示无法获取, 一直没法解决这个问题, 网址检查显示没什么问题, 但是一直显示无法获取真是麻了.
求助群友后他们推荐使用 Hexo-SEO-AutoPush
收录查询
通过网站管理平台的控制台去看数据
搜索引擎直接搜索
1 | |
手动生成Sitemap文件
Hexo-SEO-AutoPush的使用
https://github.com/Lete114/Hexo-SEO-AutoPush
注意以下几点:
- 由于生成的 actions 是在
.github/workflows/HexoSeoAutoPush.yml,点开头的文件或文件夹都会被视为隐藏文件,所以 hexo 不会将隐藏文件部署到 pages,需要新增配置ignore_hidden
2deploy:
ignore_hidden: false # 忽略隐藏文件及文件夹(目录)
Bing的
API在登录控制台后的右上角齿轮上可以找到, 如果找不到可能是界面更新导致的, 请参考官方文档注意google的信息填写方式
google_private_key是填写Json内的private_key不是private_key_id注意区分.而且
google_private_key是带双引号的需要注意, 而google_client_email填写的时候是不带双引号的.
名称 形似 说明 google_client_email xxx@xxx.xxx.gserviceaccount.com 【必填】Value 输入谷歌的 client_email google_private_key “—–BEGIN PRIVATE KEY—–\nxxxxxx\n—–END PRIVATE KEY—–\n” 【必填】Value 输入谷歌的 private_key (注意:填写的时候需要使用双引号包起来,如: "private_key")
在Github内点击Action->Hexo SEO Auto Push -> 查看执行情况 没有报错就是执行的没问题, 稍等片刻刷新控制台就可以看到提交的信息.
打开Home - Bing Webmaster Tools, URL提交标签
在Google Cloud Platform 中查看.
注意:
部署的时候报了下面这个错误, 当时弄这个东西的时候是半夜, 脑子不清醒(各位同学注意早睡早起, 熬夜效率是极其低下的), private_key填写错了发生了这个错误, 有相似错误的同学可以看看是不是private_key有问题.
1 | |
Hexo博客修改Archive页面显示文章数量
默认情况下,Hexo无法对主页、Archive页面、标签页面每页显示文章数量进行单独设置
这里我们借助hexo-generator-archive来实现这个功能, 因为Archive分页的话看起来贼难受, 如果能将所有的文章全部显示那就舒服了.
1 | |
编辑_config.yml新增以下内容
1 | |
注意:上面归档设置中的按年或者按月,需要修改模板给出对应的链接入口,对于没有兴趣修改模板的同学,可以将此处设为false,减少生成页面时的工作量。
Comment 评论系统
cusdis 系统
功能较少,看起来非常轻量, 也可以私有部署,正打算私有部署的时候看到了twikoo所以就转入twikoo了,因为cusdis现阶段功能确实有些少.
twikoo 系统
twikoo支持docker私有部署,这是它吸引我的一点,这也是我对比几个之后最终敲定下来选择的。
参考
Docker:https://hub.docker.com/r/imaegoo/twikoo
私有docker部署部署半天还是不成功, 看起来像是需要HTTPS才行.
功能挺丰富的,就是半天没部署成功
部署后没有启用HTTPS
fluid 配置里面又启动了强行使用HTTPS,
F12,看consel发现,ERR_SSL_PROTOCOL_ERROR,被重定向到了HTTPS去了
Docker部署
安装好docker后直接运行下面的命令
1 | |
测试
1 | |
看到有输出就表示正常部署了。
启用HTTPS
配置前置 Nginx 服务器或负载网关,以通过 HTTPS 访问 Twikoo,如下 Nginx 配置可供参考。
service nginx status 我们可以找到nginx的配置文件在哪。
1 | |
使用Caddy将会变得非常简单
Caddy 的配置文件
1 | |
dockers 部署后升级
1 | |
关于设置面板的头像风格类型
头像风格类型
404:如果没有任何图像与电子邮件哈希无关,则不加载任何图像,而是返回HTTP 404(找不到文件)响应
mp:(神秘人物)一个人的简单卡通风格的轮廓(不随电子邮件哈希值而变化)
identicon:基于电子邮件哈希的几何图案
monsterid:生成的具有不同颜色,面孔等的“怪物”
wavatar:生成的具有不同特征和背景的面孔
retro:生成的令人敬畏的8位街机风格像素化面孔
robohash:具有不同颜色,面部等的生成的机器人
blank:透明的PNG图像(以下为演示目的添加到HTML的边框)
Twikoo我是用的docker,nginx和ssl配置可以参考DockerHub, https的端口是可以更改的, 默认的443占用了换成别的就好.
twikoo的即时推送尝试了几个譬如 Qmsq, server酱等等发现又一系列的问题 都不尽如人意 最后选择的是最简单的邮件通知.
remark42
部署平台(托管平台)
现阶段比较好的方案是coding和github+netlify.
一些资源
字体族(font-family)
https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
调色板灵感
ISO-8601 日期
代码高亮风格
highlightjs: https://highlightjs.org/static/demo/
prismjs: https://prismjs.com/
Logo生成器
图床
壁纸
实时获取网站的Favicon.ion文件
远程实时获取并显示网站的Favicon.ico文件,美化网站外链显示效果。
bing壁纸接口
2
3
4
5
6
7
8
9<img src="https://bing.img.run/uhd.php" alt="Bing每日壁纸UHD超高清原图" />
<img src="https://bing.img.run/1920x1080.php" alt="Bing每日壁纸1080P高清" />
<img src="https://bing.img.run/1366x768.php" alt="Bing每日壁纸普清" />
<img src="https://bing.img.run/m.php" alt="Bing每日壁纸手机版1080P高清" />
<img src="https://bing.img.run/rand_uhd.php" alt="随机获取Bing历史壁纸UHD超高清原图" />
<img src="https://bing.img.run/rand.php" alt="随机获取Bing历史壁纸1080P高清" />
<img src="https://bing.img.run/rand_1366x768.php" alt="随机获取Bing历史壁纸普清" />
<img src="https://bing.img.run/rand_m.php" alt="随机获取Bing历史壁纸手机版1080P高清" />
一些知识
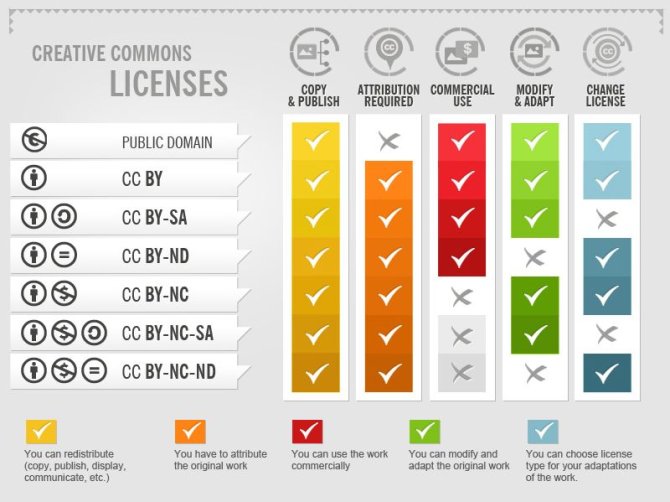
Creative Commons licenses
What are Creative Commons licenses?

Gravatar & Cravatar
Gravatar
Gravatar是一项用于提供在全球范围内使用的头像服务。只要你在Gravatar的服务器上上传了你自己的头像,你便可以在其他任何支持Gravatar的博客、论坛等地方使用它。
Cravatar (cn)
Cravatar 是 Gravatar 在中国的完美替代方案,从此你可以自由的上传和分享头像。
与 Gravatar API 兼容
为了降低你的使用成本,我们的 API 规范始终保持与 Gravatar 100% 兼容
独有的三级头像匹配机制
当访客请求自己的头像时,我们会按此顺序分三级匹配头像:Cravatar->Gravatar->QQ 头像,对于博客站,这平均可以为 70% 的访客提供准确的头像